In Dynamics CRM, if you were to create a related entity from within the Parent entity, take for example you create a new contact from within the Account form, the account address and other related information is automatically copied over to the new Contact as well.
If CRM does this, there sure must be a way to get this done programmatically as well, and yes there is a message that helps you do just this.
The message is InitializeFromRequest. You need to need to provide the following details to this request to have it create the related entity with all the related information from the Parent entity copied over.
EntityMoniker = The moniker data type of the source/parent entity from which details need to be copied over.
TargetEntityName = The type of entity that you want to create from the given parent entity
Once this message is executed it will return the requested entity object. Note that at this stage only the details have been copied over but this record has not yet been created in CRM. You can process this instance further to set other properties if required and then use the Service.Create message to create the entity instance in CRM.
You can check out the SDK (hyperlink sdk to the following url http://msdn.microsoft.com/en-us/library/bb956722.aspx) for further details on this message.
Inogic is a hub of like minded professionals who believe in innovativeness and are committed to putting our time and efforts to R & D on Dynamics CRM.We endeavor to share some of our work on this blog by introducing Tips, Tricks and products from our labs.
Wednesday, March 24, 2010
Sunday, March 14, 2010
Active Directory integration for Users in Dynamics CRM
It is common knowledge that Dynamics CRM is based on Windows authentication. This means that for the users to be able to access Dynamics CRM, they should exist in Active Directory (AD) before they can be added as Users in Dynamics CRM.
At the time of adding a System User in CRM, it asks you to enter the windows logon id, with that entered, it automatically auto populates the other information for the user like user name, email address etc. This information is picked from the AD User account that was created.
If suppose, you would like some additional custom information to be brought over from AD when the user is created, you will need to read the AD account and have the plugin set the information in your custom attribute.
You will need to access the LDAP functions made available to read the AD user account. Read the information required and update it in CRM attributes.
Sample code:
//Get AD root path
objRootEntry = new DirectoryEntry(strRootPath);
//Init object for ADsearcher
objADSearcher = new DirectorySearcher(objRootEntry);
// search for a given user name
objADSearcher.Filter = String.Format(@"(&(objectClass=user)(anr={0}))", strLogin);
// Find
objResult = objADSearcher.FindOne();
//get the emaiid from the AD user properties //You can use your custom attribute property to read its value
if (objResult.GetDirectoryEntry().Properties["mail"] != null)
{
strUserEmail = objResult.GetDirectoryEntry().Properties["mail"].Value.ToString();
}
References:
http://msdn.microsoft.com/en-us/library/aa367033(VS.85).aspx
At the time of adding a System User in CRM, it asks you to enter the windows logon id, with that entered, it automatically auto populates the other information for the user like user name, email address etc. This information is picked from the AD User account that was created.
If suppose, you would like some additional custom information to be brought over from AD when the user is created, you will need to read the AD account and have the plugin set the information in your custom attribute.
You will need to access the LDAP functions made available to read the AD user account. Read the information required and update it in CRM attributes.
Sample code:
//Get AD root path
objRootEntry = new DirectoryEntry(strRootPath);
//Init object for ADsearcher
objADSearcher = new DirectorySearcher(objRootEntry);
// search for a given user name
objADSearcher.Filter = String.Format(@"(&(objectClass=user)(anr={0}))", strLogin);
// Find
objResult = objADSearcher.FindOne();
//get the emaiid from the AD user properties //You can use your custom attribute property to read its value
if (objResult.GetDirectoryEntry().Properties["mail"] != null)
{
strUserEmail = objResult.GetDirectoryEntry().Properties["mail"].Value.ToString();
}
References:
http://msdn.microsoft.com/en-us/library/aa367033(VS.85).aspx
Sunday, March 7, 2010
How to check the actual error reported for a Workflow failure
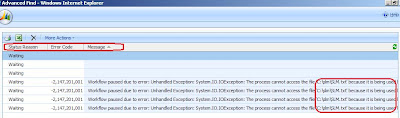
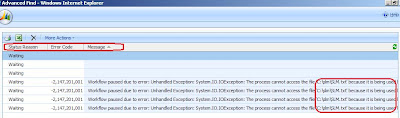
When a workflow fails, all it shows in CRM is a window similar to the following.
 This is very vague and does not help you in any way to identify the cause of the failure, especially if you were using a workflow assembly in the workflow.
This is very vague and does not help you in any way to identify the cause of the failure, especially if you were using a workflow assembly in the workflow.
To check the actual error reported during the execution workflow, you can search for the error code and message column of the System Job.
You can create an advanced find view as described below to get the error message.
- Go to advance find select “system job” entity with “all system job”.
- Change the condition to “Status reason=”waiting”
- Click on edit column
- Add error code, message, message name columns and save it
 This is very vague and does not help you in any way to identify the cause of the failure, especially if you were using a workflow assembly in the workflow.
This is very vague and does not help you in any way to identify the cause of the failure, especially if you were using a workflow assembly in the workflow.To check the actual error reported during the execution workflow, you can search for the error code and message column of the System Job.
You can create an advanced find view as described below to get the error message.
- Go to advance find select “system job” entity with “all system job”.
- Change the condition to “Status reason=”waiting”
- Click on edit column
- Add error code, message, message name columns and save it
Tuesday, March 2, 2010
How to add scroll bar to CRM Dashboard accelerator
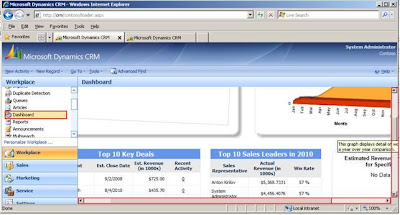
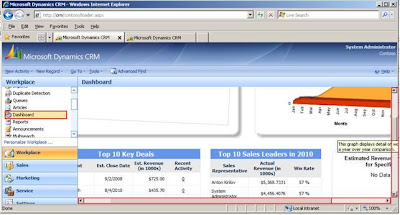
The CRM Dashboard accelerator released displays Dashboards in its Workplace. However there is one issue with it, that being that it does not provide scrollbars to scroll through the page to view all the available charts on the screen.
In this blog we have describe how to add the scrollbar for this report page.
For this we need to do some changes in the “sitemap” file and add one custom page with iframe control.
Steps are:
1) Create the custom page (DBpage.aspx) with following code.
<html>
<head>
<title>Dashboard</title>
<style type="text/css">HTML { SCROLLBAR-FACE-COLOR: #ffffff; SCROLLBAR-HIGHLIGHT-COLOR: #6699cc; SCROLLBAR-SHADOW-COLOR: #6699cc; SCROLLBAR-ARROW-COLOR: #6699cc; SCROLLBAR-TRACK-COLOR: #e3efff }
</style>
<script type="text/javascript">
//function will set the height and width of the iframe
function calcHeightWidth()
{
//initialize variables
var main_height = null;
var main_width = null;
var height = null;
var width = null;
// for all except Explorer
if (self.innerHeight) {
main_height = self.innerHeight;
main_width = self.innerWidth;
// Explorer 6 Strict Mode
} else if (document.documentElement
&& document.documentElement.clientHeight) {
main_width = document.documentElement.clientWidth;
main_height = document.documentElement.clientHeight;
// other Explorers
} else if (document.body) {
main_height = document.body.clientHeight;
main_width = document.body.clientWidth;
}
//set final height and width
height = main_height + 'px';
width = main_width + 'px';
//change the height of the iframe
document.getElementById('dashboardframe').style.height=height;
document.getElementById('dashboardframe').style.width=width;
}
</script>
</head>
<body onload="calcHeightWidth();" onresize="calcHeightWidth();" leftmargin="0" topmargin="0" >
<form id="form1">
<div id="MainFrame" style="overflow:auto;">
<iframe id="dashboardframe" visible="true" frameborder="0" src="http://crm-srv-01/reportserver?%2fCRM+Accelerator+Dashboards%2fSales+Manager+Dashboard&rs:Command=Render,menu=no&rc:Parameters=False;" >
</iframe>
</div>
</form>
</body></html>
After creating page, add this page under ”/ISV/NewFolder” location in the CRM web root.
2) Change URL of Dashboard subarea to be:
//Here we set the location of custom page
<SubArea Id="Dashboard" Title="Dashboard" Url="/ISV/NewFolder/DBpage.aspx" Icon="/_imgs/bar_bottom_ico_reports.gif" />
3) Clear the browser history and do iisreset to apply the changes and see the result as shown in below screen shot.

In this blog we have describe how to add the scrollbar for this report page.
For this we need to do some changes in the “sitemap” file and add one custom page with iframe control.
Steps are:
1) Create the custom page (DBpage.aspx) with following code.
<html>
<head>
<title>Dashboard</title>
<style type="text/css">HTML { SCROLLBAR-FACE-COLOR: #ffffff; SCROLLBAR-HIGHLIGHT-COLOR: #6699cc; SCROLLBAR-SHADOW-COLOR: #6699cc; SCROLLBAR-ARROW-COLOR: #6699cc; SCROLLBAR-TRACK-COLOR: #e3efff }
</style>
<script type="text/javascript">
//function will set the height and width of the iframe
function calcHeightWidth()
{
//initialize variables
var main_height = null;
var main_width = null;
var height = null;
var width = null;
// for all except Explorer
if (self.innerHeight) {
main_height = self.innerHeight;
main_width = self.innerWidth;
// Explorer 6 Strict Mode
} else if (document.documentElement
&& document.documentElement.clientHeight) {
main_width = document.documentElement.clientWidth;
main_height = document.documentElement.clientHeight;
// other Explorers
} else if (document.body) {
main_height = document.body.clientHeight;
main_width = document.body.clientWidth;
}
//set final height and width
height = main_height + 'px';
width = main_width + 'px';
//change the height of the iframe
document.getElementById('dashboardframe').style.height=height;
document.getElementById('dashboardframe').style.width=width;
}
</script>
</head>
<body onload="calcHeightWidth();" onresize="calcHeightWidth();" leftmargin="0" topmargin="0" >
<form id="form1">
<div id="MainFrame" style="overflow:auto;">
<iframe id="dashboardframe" visible="true" frameborder="0" src="http://crm-srv-01/reportserver?%2fCRM+Accelerator+Dashboards%2fSales+Manager+Dashboard&rs:Command=Render,menu=no&rc:Parameters=False;" >
</iframe>
</div>
</form>
</body></html>
After creating page, add this page under ”/ISV/NewFolder” location in the CRM web root.
2) Change URL of Dashboard subarea to be:
//Here we set the location of custom page
<SubArea Id="Dashboard" Title="Dashboard" Url="/ISV/NewFolder/DBpage.aspx" Icon="/_imgs/bar_bottom_ico_reports.gif" />
3) Clear the browser history and do iisreset to apply the changes and see the result as shown in below screen shot.

Thursday, February 25, 2010
How to Sort CRM views by more than one attribute
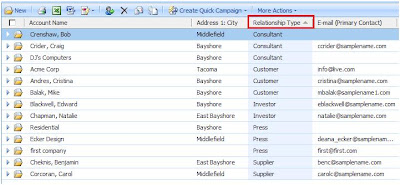
Quite often there stems a need to have the CRM views sorted by more than one column being displayed. Say you would first like to sort accounts by Type followed by City and then by the account name.
Using the CRM view designer, we can only provide the sorting for one column.
You can however achieve this by using CRM shortcut key combination of Ctrl+Shift+Mouse Click on the selected columns of the view.
By default this view is sorted by Account Type.
Using the CRM view designer, we can only provide the sorting for one column.
You can however achieve this by using CRM shortcut key combination of Ctrl+Shift+Mouse Click on the selected columns of the view.
By default this view is sorted by Account Type.
 The Sorting works in the sequence in which the columns are clicked.
The Sorting works in the sequence in which the columns are clicked.Since we are looking for sorting by Type à City à Name
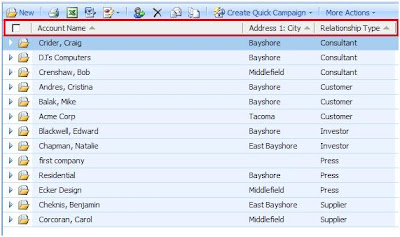
First click on Type column then City and in the end Name. This should then give you the following results.
 Hope this makes working with CRM views a lot easier!!!
Hope this makes working with CRM views a lot easier!!!
Subscribe to:
Posts (Atom)

