We can easily edit a record in crm. But what if we need to edit a field of all records with same value. So here, Instead of opening records one by one and editing it, we can also use Bulk edit feature which edits that field in one go for all records.
For some records like account,contact ,lead, Product etc, there is already an in-built feature for bulk editing these records.
Below we have explained how to bulk edit the account records :
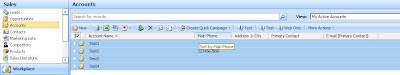
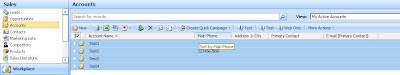
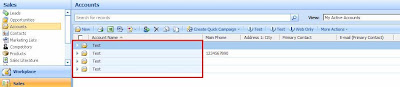
Select all the records for which you need to edit fields in bulk. We have selected all the account records as shown in the screen below:

2. Now go to More actions and click on edit.

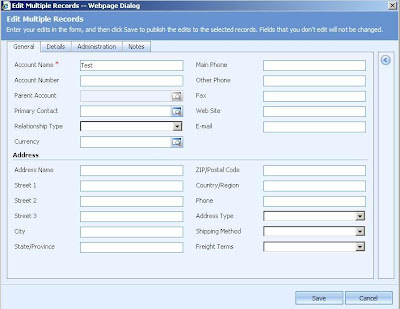
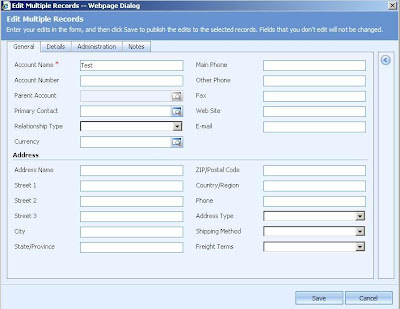
3. Then you will get the window as shown in the screen below. Here, you can edit any field which will be applied to all the selected records. We have edited the account name.

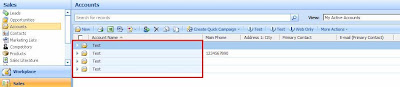
4. Only when you save this form, you will find that all the selected records have been edited with that value. Here we edited account name and all the account names of selected records will be test as shown in the screen below :

This is how Bulk edit of account entity works.
Note :- CRM does not support bulk edit for all entities like Activities ,SalesOrder.
But, if you want to Bulk edit records of Activities ,salesorder which are not supported by CRM then we can do this also.
For this, you will have to write a JavaScript on “ISV Button” and place that button on the particular entity where bulk edit feature is desired.
In that script we have to call a function which is :
“doAction('crmGrid', 'entitytypecode', 'bulkedit')”
Below is a code for adding a button for bulk editing Appointment records which will be added in the isv.config :
//Start of Script
<Entity name="activitypointer">//You can change the entity name
<Grid>
<MenuBar>
<Buttons>
<Button Icon="/_imgs/ico_18_debug.gif" JavaScript="doAction('crmGrid', '4201', 'bulkedit');" Client="Web">
//”4201” is the entity type code of Appointment
<Titles>
<Title LCID="1033" Text="Bulk Edit" />
</Titles>
<ToolTips>
<ToolTip LCID="1033" Text="Bulk Edit." />
</ToolTips>
</Button>
</Buttons>
</MenuBar>
</Grid>
</Entity>
//End of Script
We have to only change the entitytypecode according to the entities required for bulk edit.
For example : If we want to bulk edit “Salesorder” then we have to write doAction function as follows:
“doAction('crmGrid', '1088', 'bulkedit')” where "1088" is the entitytypecode of salesorder entity.
We can also bulk edit the records for entities like phonecall,email etc by changing their respective entitytype codes in the doAction function.








 After this condition is fulfilled, a task is created and then again child workflow is started which is the same workflow created above (i.e. test recurring). So, the workflow runs recursively and creates a task after every 2 days.
After this condition is fulfilled, a task is created and then again child workflow is started which is the same workflow created above (i.e. test recurring). So, the workflow runs recursively and creates a task after every 2 days.